
OLD MUTUAL WEALTH
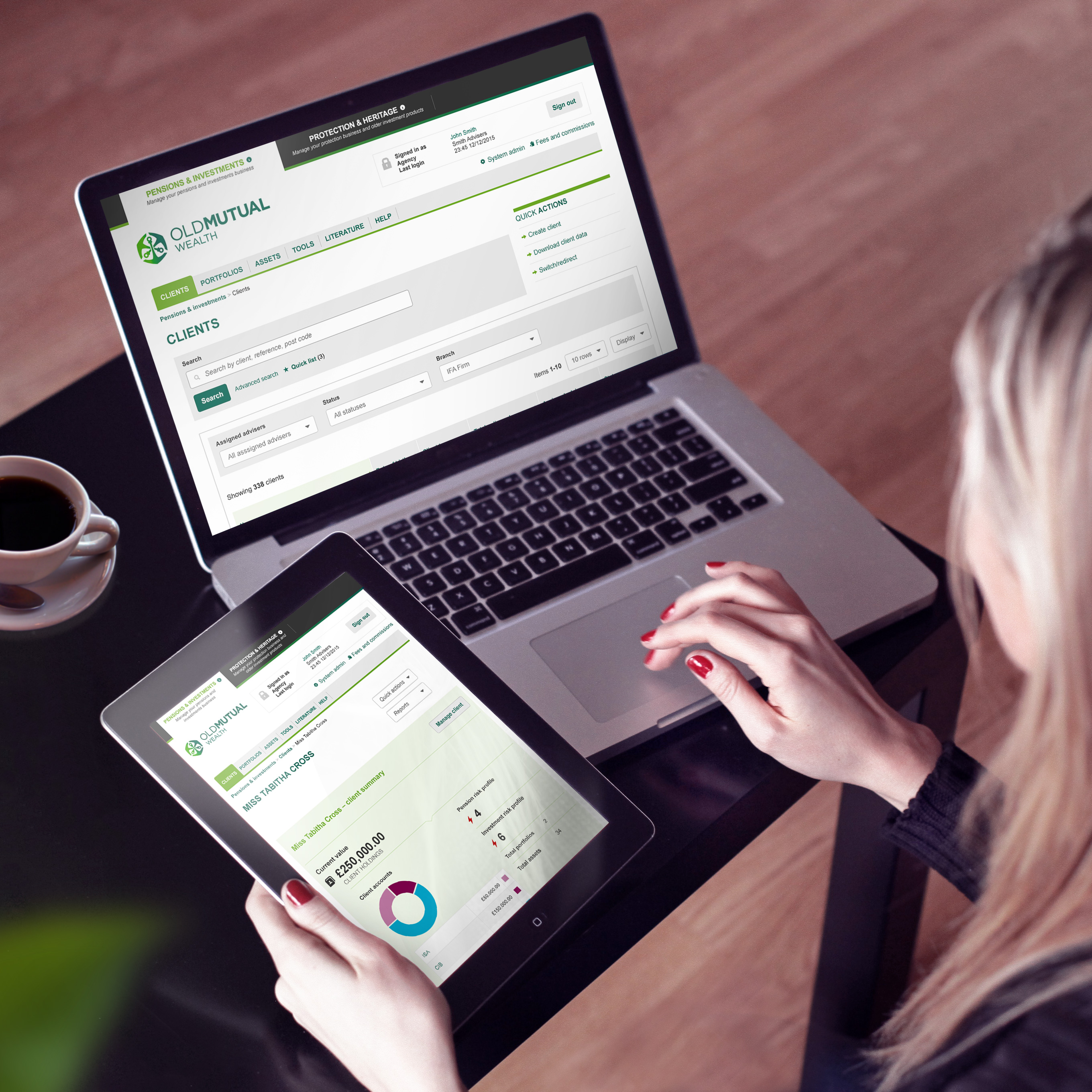
I was lead UI designer in a 10-strong team creating the UX/UI/guidelines for Old Mutual Wealth’s new pensions and investments portal.
The project ran for over a year, over several workstreams covering all user journeys and processes on the site, including user administration, portfolio creation, asset research, financial reporting and batch processes across several user accounts.





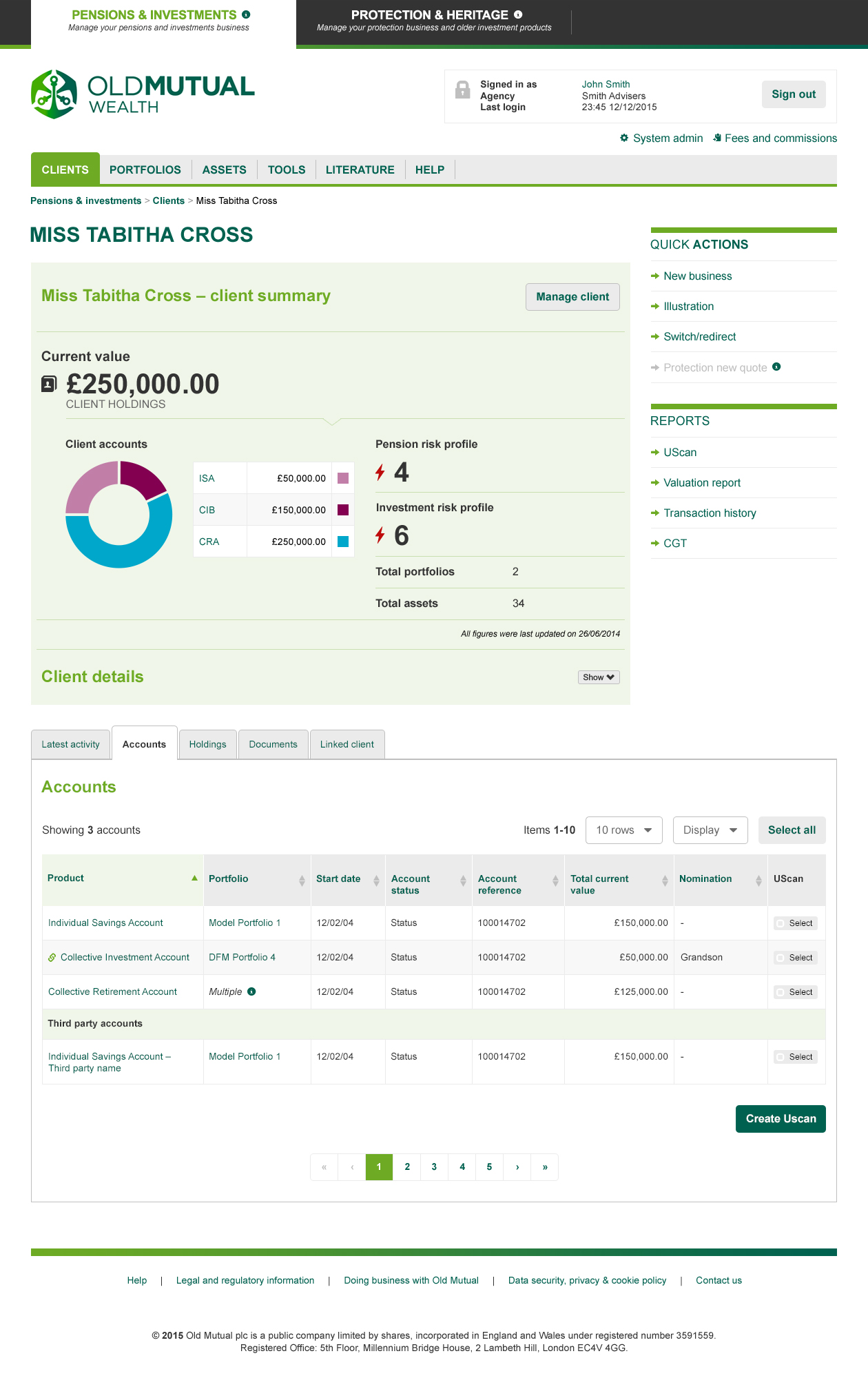
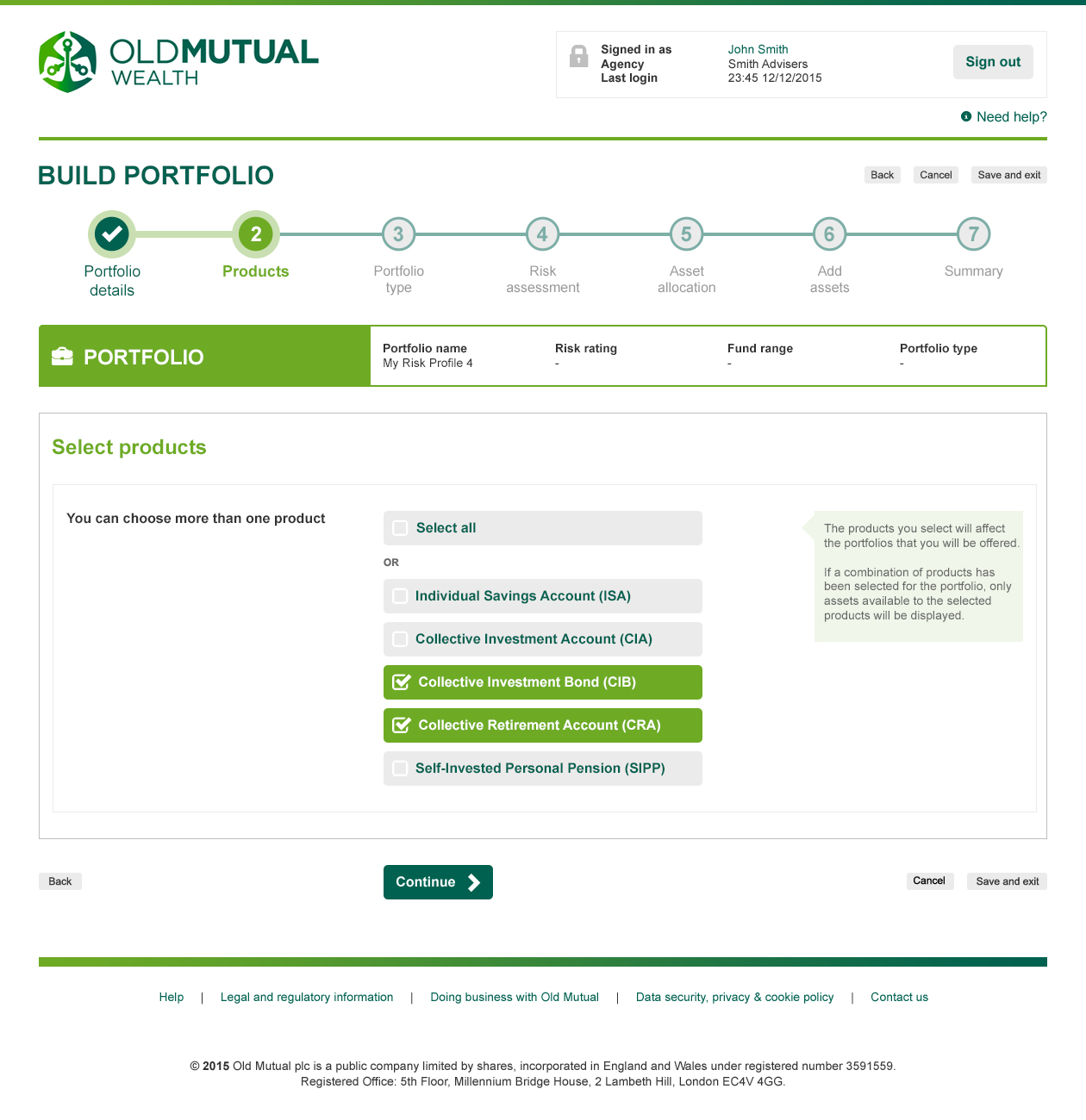
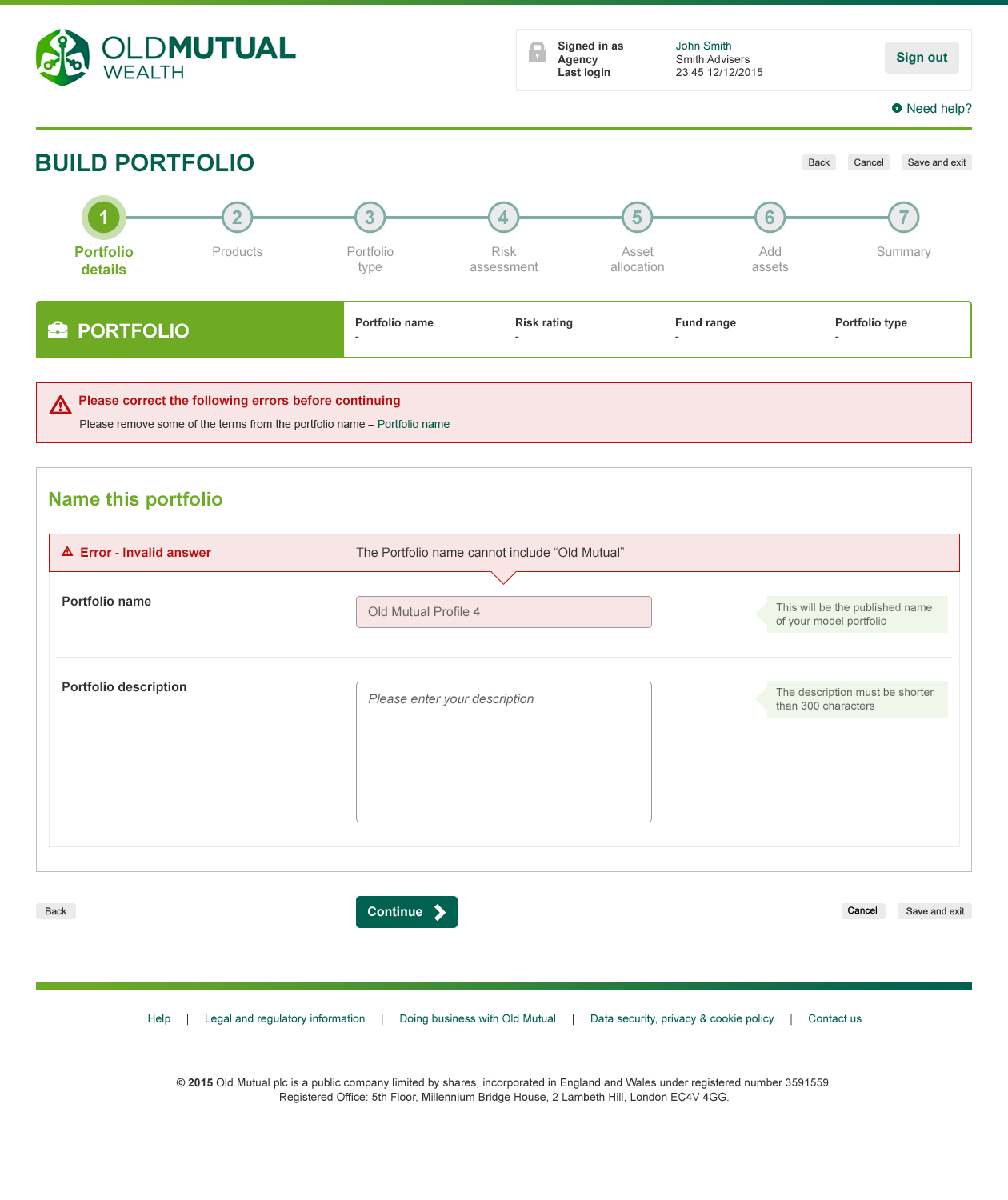
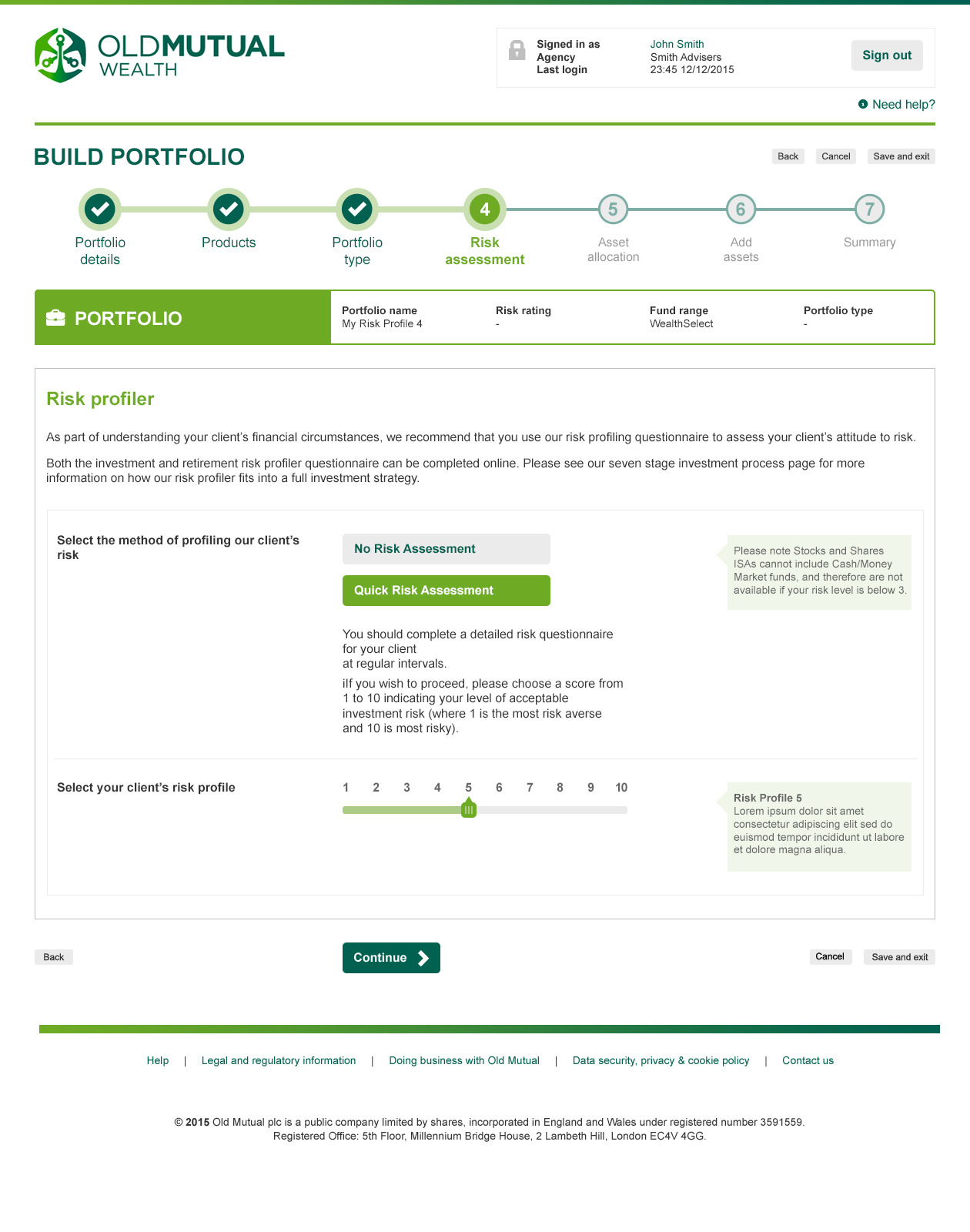
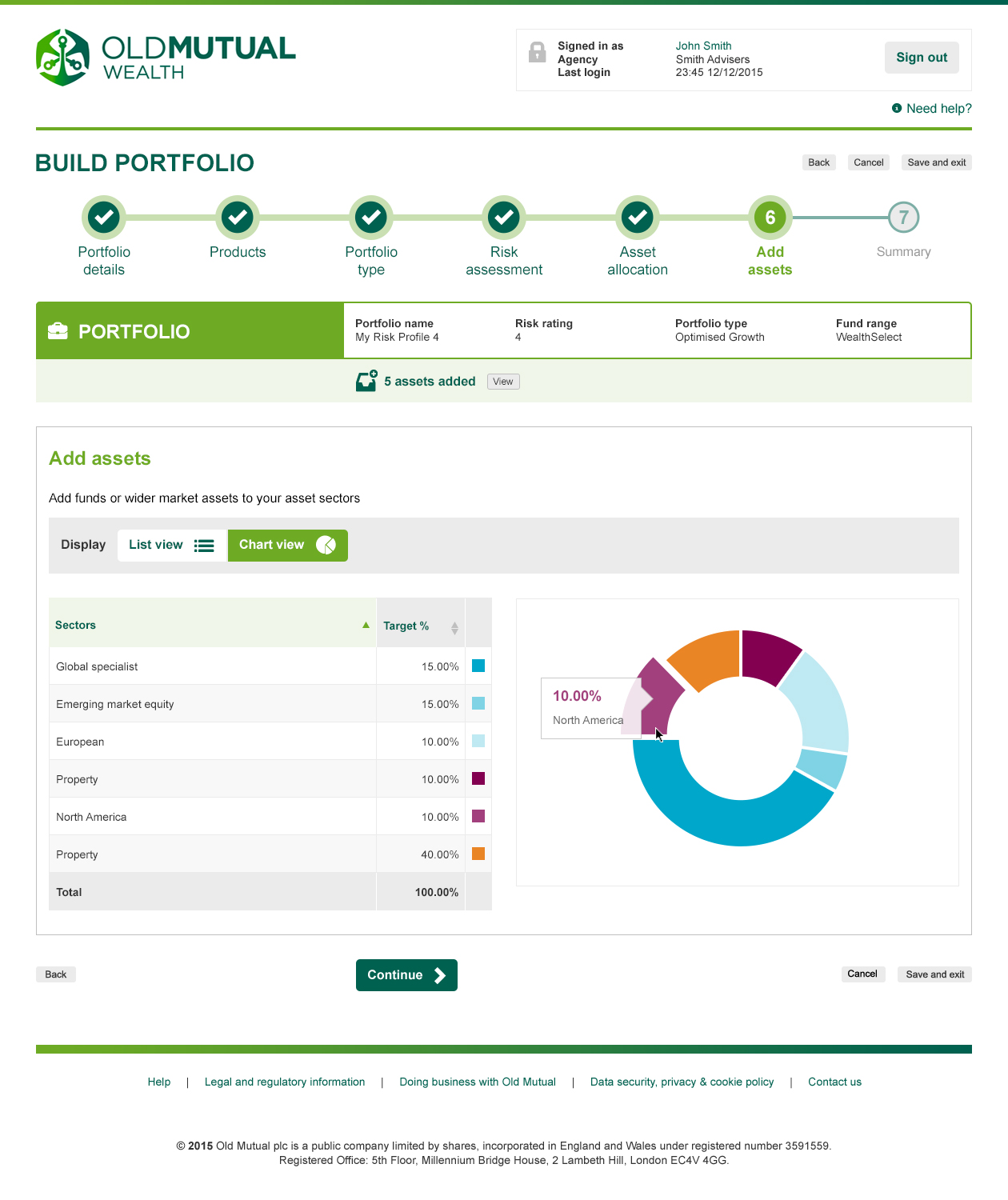
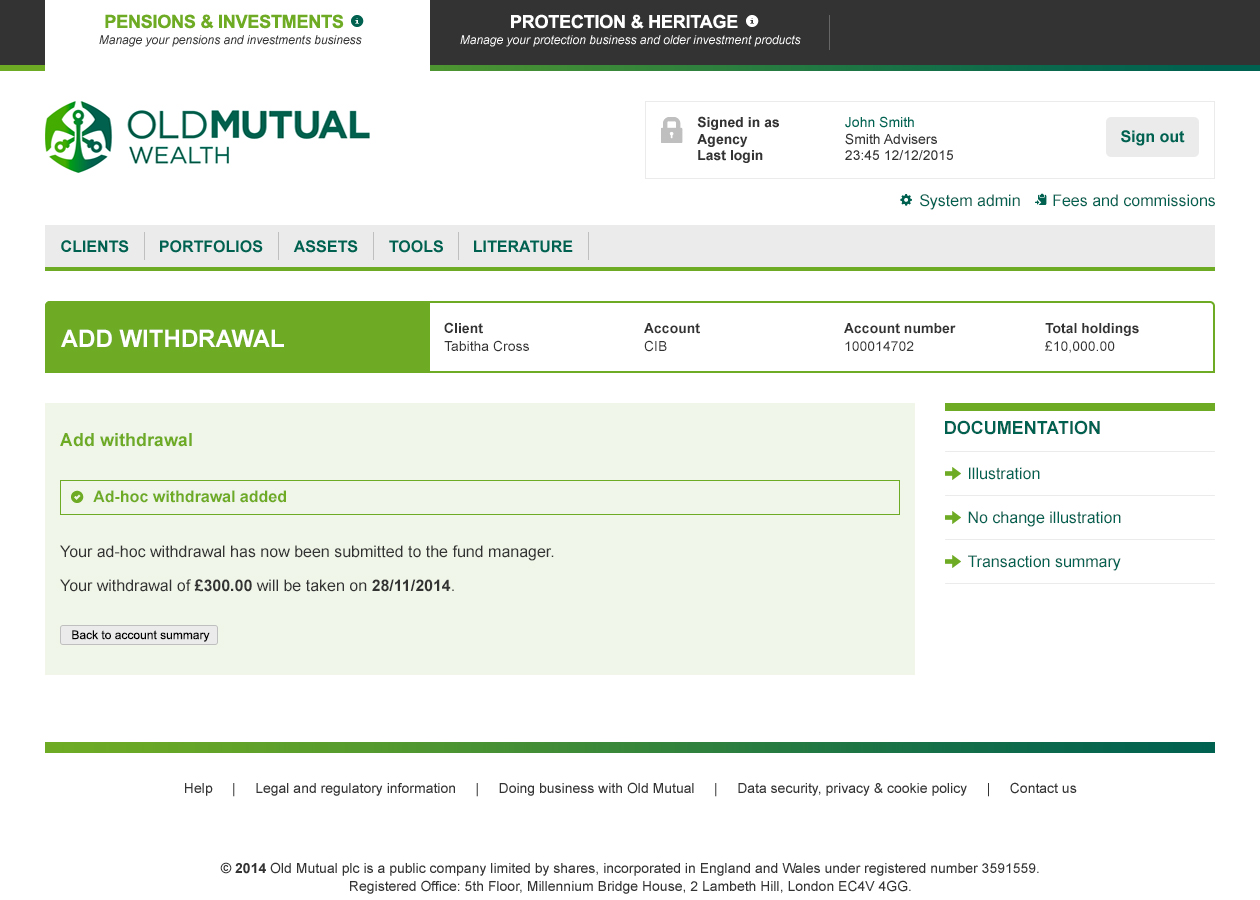
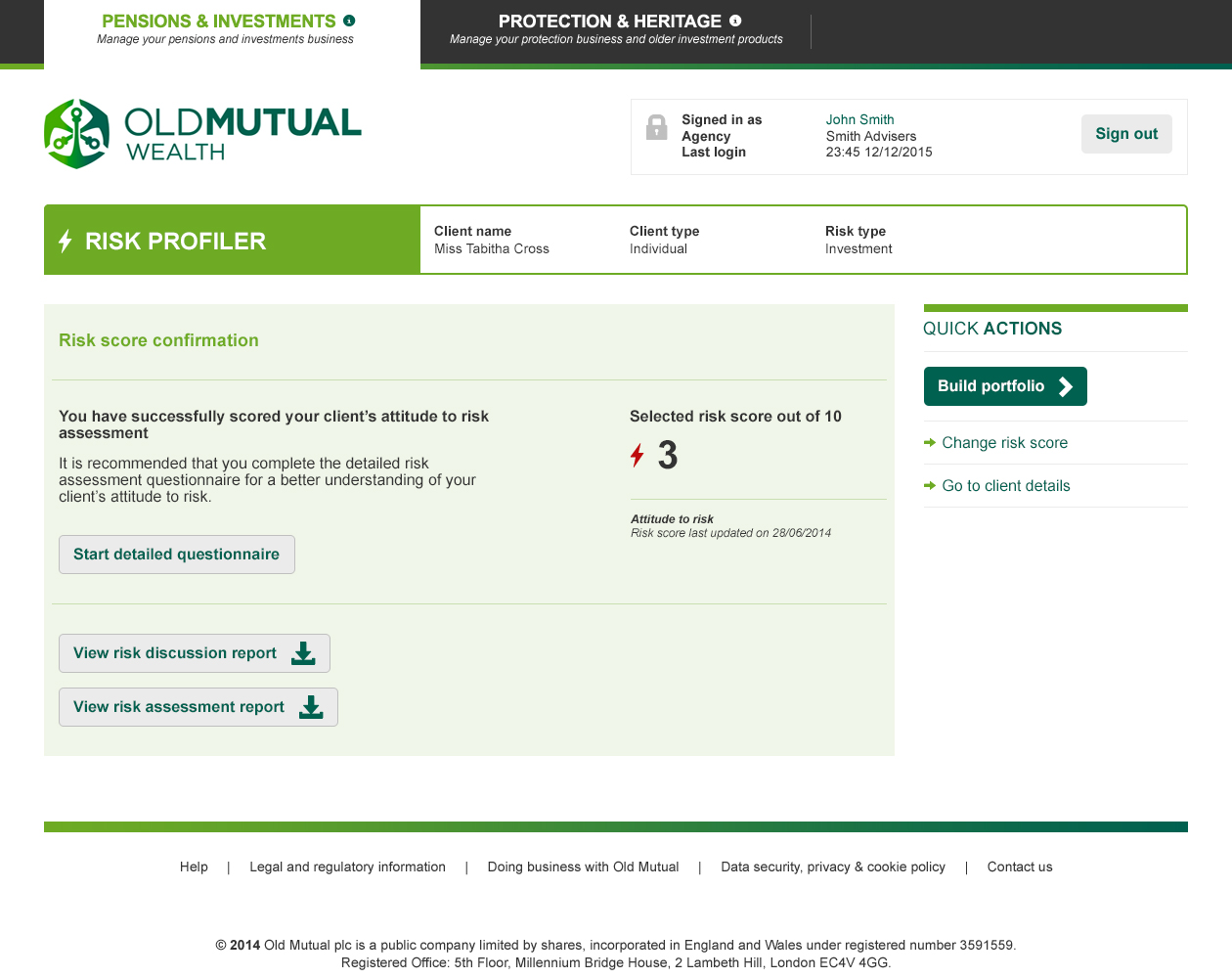
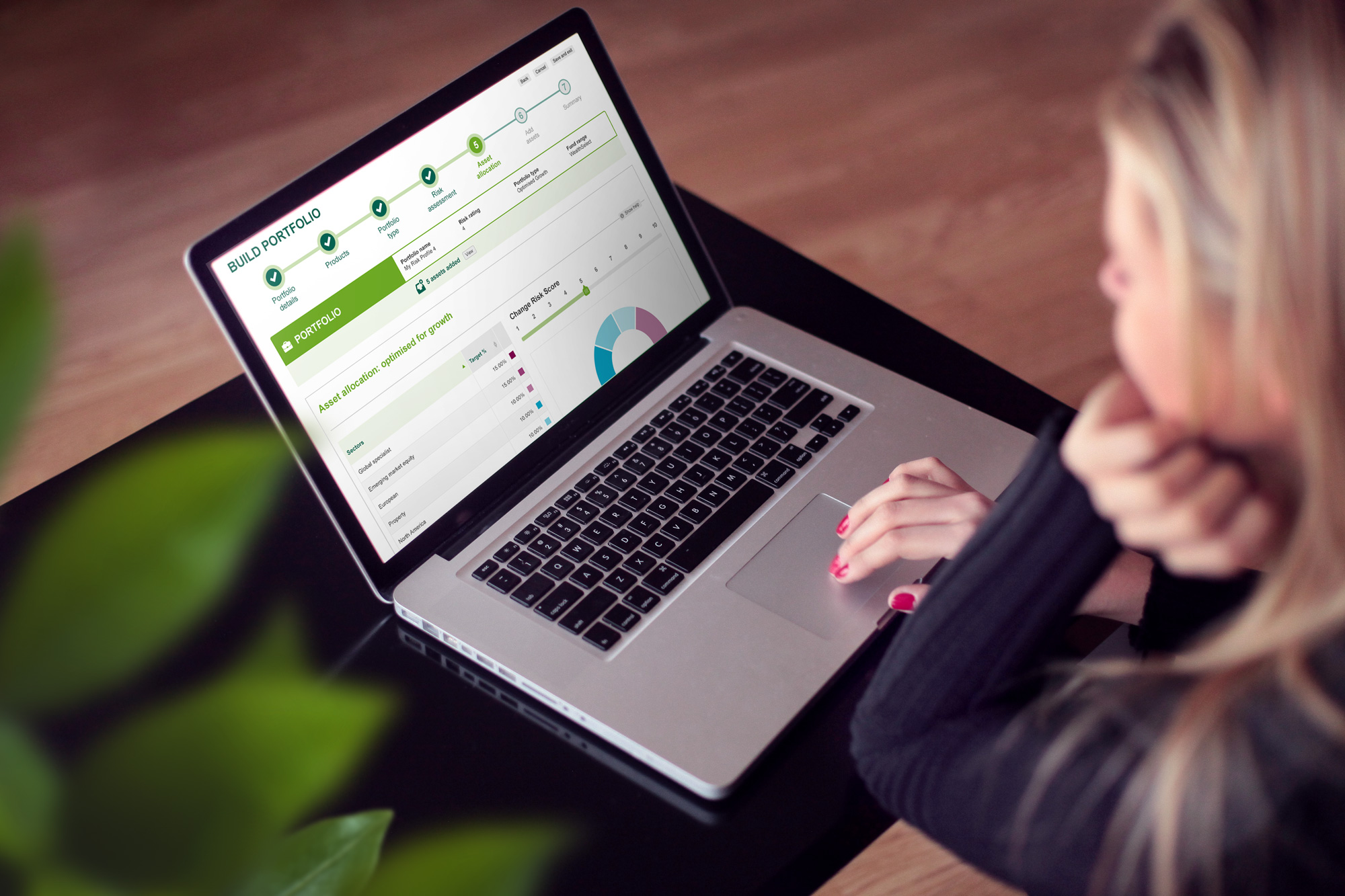
These screens illustrate some of the details involved in one of the 14 workstreams. They show a process as the user builds a portfolio for their investment client, with clear progress indication at the top, and validation reporting throughout, both dynamic in-page, and on page submit.
Many instances involved going back to the UX and adjusting interactions, if they proved unclear once fleshed out in the UI. There was constant UX/UI dialogue as we got both the design files and the Axure UX work to completion.
Many instances involved going back to the UX and adjusting interactions, if they proved unclear once fleshed out in the UI. There was constant UX/UI dialogue as we got both the design files and the Axure UX work to completion.



The site was required to work across desktop and tablet. We ensured that all interactions would adapt to suit mouse/keyboard or touch input, depending on the device being used. This included completely reworking some interactions for touch, but in other cases just sizing changes were enough.
Authoring UI guidelines
In order to get a consistent visual language across these workstreams, I created the design guidelines as we made progress through each workstream, constantly updating and revisiting as we evolved the design. Eventually it became the go-to documentation for the developers to use during the build, as well as future design teams working on new workstreams. The document came to over 90 pages in total, with chapters on general interaction, validation, tabling, asset selection, process journeys and signposting.

Tom Driver Creative 2017 — Greenford, London